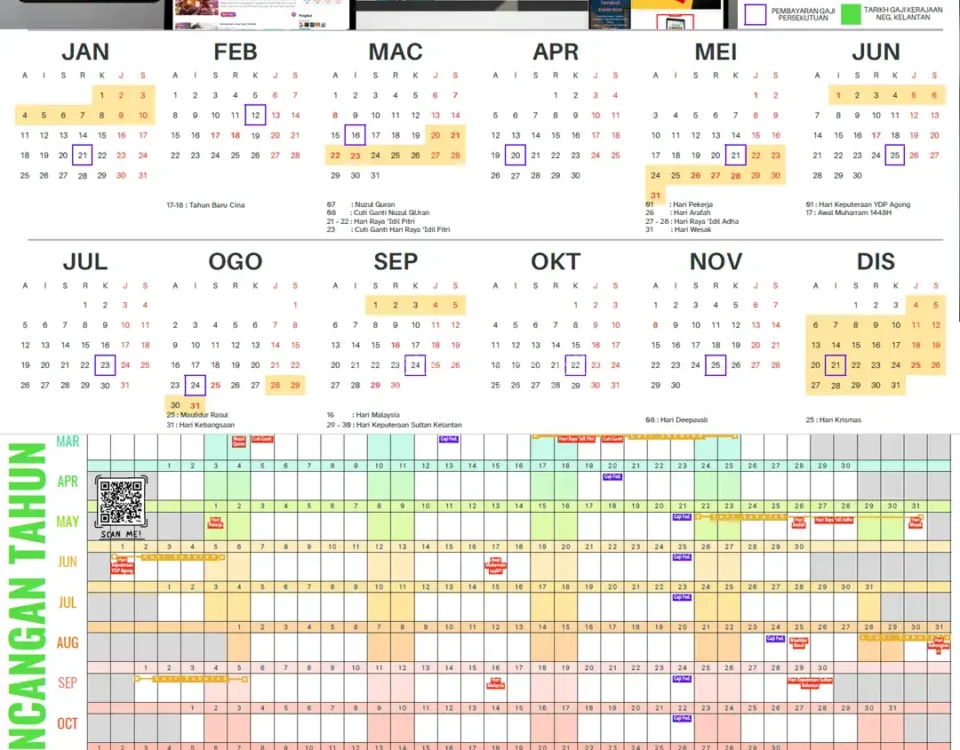
Kalendar Tahun 2018
13 Dec 2017Daftar, Topup & Menang
22 Mar 2018
Chatbots
Chatbots lahir daripada kemajuan teknologi aplikasi pesanan mudah alih seperti WhatsApp dan Facebook Mesengger. Kunci utama teknolgi ini berkisarkan tentang kecerdasan buatan. Antara contoh chatbots :
- Christopher Bot [ www.christopherbot.co ]
Bot ini telah ditulis oleh seorang pelajar berusia 14 tahun yang bertanya soalan seperti “Adakah anda mempunyai kerja rumah matematik?” selepas setiap persekolahan dan kemudian mengingatkan mereka kembali. - DOMThePizzaBot [ www.dominos.co.uk/easy ]
Bot pizza dari Dominos telah diintegrasi dengan Facebook Messenger yang membolehkan pengguna menempah makanan secara terus dengan platform tersebut dan menggunakan emoji. - SU [ www.nexus.cx/su ]
Bot yang direka untuk menyokong orang yang bergelut dengan perubahan disekelilingnya.
3 API dan Framework terbaik untuk membina chatbots
- Microsoft Bot Framework [ dev.botframework.com ]
- Facebook Messenger Platform [ messengerplatform.fb.com ]
- Motion.ai [ motion.ai ]

WebVR
WebVR adalah spesifikasi terbuka yang memungkinkan untuk mengalami Realiti Maya / Virtual Reality (VR) di pelayar anda. Matlamatnya adalah untuk memudahkan semua orang mendapatkan pengalaman VR, tidak kira apa peranti yang ada. Anda memerlukan dua perkara untuk mengalami WebVR :
- Headset seperti Google Cardboard, HTC Vive, Playstation VR, Samsung Gear VR dan Windows Mixed Reality Headsets.
- Pelayar yang serasi
Rujukan WebVR [ https://webvr.info/ ]

AR & The Web
Augmented Reality (AR) adalah idea untuk menyatukan media yang dijana oleh komputer seperti Objek 3D, kandungan 2D dan audio dengan memberikan pandangan seseorang tentang dunia nyata. Pokemon Go sebagai contoh telah berjaya menggunakan konsep AR di dalam aplikasi tersebut.
Namun masalah utama AR ialah pengguna memerlukan pemasangan atau installation di dalam peranti pengguna. Sebagai contoh untuk melihat kandungan sebuah majalah interaktif, pengguna perlu memuat turun aplikasi tersebut, menggunakannya sekali, kemudian memadamkannya apabila sudah selesai dan kitaran itu terus untuk setiap kes penggunaan majalah tersebut.
Apa yang ditawarkan AR di web adalah jauh lebih baik dalam pengalaman melayari web mudah alih. Hakikat bahawa ia boleh berfungsi tanpa apa-apa pemasangan atau installation tertentu amat bermakna.
Antara tools untuk membina AR di web:
- Argon.js [ https://www.argonjs.io/ ]
- awe.js [ github.com/awe-media/awe.js ]

Microinteractions
Microinteractions menyediakan pengalaman yang menyenangkan dan maklum balas yang berguna untuk pengguna. 4 cara untuk menjadikan microinteractions anda berguna :
- Masa tindak balas yang cepat
Tindakbalas yang segera seperti dalam tempoh 0.1 saat. Tiada siapa yang ingin menunggu memandang skrin yang tidak berubah sekiranya apa yang dilakukannya berjaya. - Pastikan pengguna dimaklumkan
Status icon atau loading bar membuatkan pengguna mengetahui apa yang dilakukan mera sedang diproses dan merea sanggup menunggu. Ini akan menghalang pengguna daripada hilang minat atau paling teruk meninggalkan laman anda sama sekali. - Elemen yang biasa dikenali
Seperti semua reka bentuk terdapat beberapa elemen, ikon atau kedudukan yang telah menjadi perkara biasa dalam atas talian. - Pastikan ia mudah
Keindahan mikrointeraktif ada dalam kesederhanaannya – notifikasi kecil “add to cart” atau animasi mudah sebagai contoh. Ini semua berkenaan tindakbalas segera atas sesuatu tindakan/arahan.

CSS Grid
Grid CSS menawarkan sistem susun atur berasaskan grid, dengan baris dan lajur, menjadikannya lebih mudah untuk mereka bentuk halaman web tanpa perlu menggunakan floats dan positioning. Penggunaan CSS Grid ini menjadikan paparan laman ada responsive atau mesra mobile.

Voice Search
Mengikut COMSCORE, 50 peratus kemudahan carian akan dapat menyokong carian melalui suara menjelang 2020. Antara contohnya, Siri (Apple), Cortana (Microsoft) dan Alexa (Amazon) yang menyokong carian dan arahan melalui suara.

SVG
Terdapat banyak format imej yang ada seperti JPEG, GIF, PNG dan WebP. Tetapi apabila disebut imej vektor, SVG adalah pemenangnya. SVG mempunyai skala yang tak terhingga dan jelas di mana-mana resolusi, bersaiz kecil, fail yang mudah dimampatkan, menjadikannya ideal untuk laman web.